Projeto Sobrinho
Compartilhando conhecimento
Instalando diretórios virtuais no IIS 7.5 do Windows 7
Publicado por em 07/05/2011
No último post, vimos como instalar o PHP no IIS 7.5 no Windows 7 e testamos o carregamento de uma página PHP em nosso localhost. Mas será que é possível carregar páginas PHP (ASP, ASP.Net e etc.) gravadas fora do diretório principal (localhost)? A solução para isso é a criação de diretórios virtuais.
Um diretório virtual é uma pasta no servidor web que não está dentro do diretório de publicação habitual, ou seja, um diretório que não está alocado no endereço C:\Inetpub\wwwroot, mas que pode ser acessado através do servidor web como se estivesse dentro de tal diretório.
Nos posts Instalando o IIS 7.5 no Windows 7 e Instalando PHP 5.3.* no IIS 7.5 no Windows 7, vimos que acessamos a pasta raiz do nosso servidor web através do endereço: http://localhost. Após criarmos o diretório virtual, iremos acessa-lo informando o endereço: http://localhost/diretorio_virtual, mesmo que não haja uma correspondência em disco deste diretório dentro da pasta de publicação, ou seja, não há necessidade de que exista o diretório C:\Inetpub\wwwroot\diretorio_virtual. Assim, a pasta do diretório virtual pode estar em qualquer local do nosso disco rígido, por exemplo: C:\meus_sites.
Podemos dizer então, que um diretório virtual é um tipo de mapeamento ou atalho de um diretório do nosso disco rígido, ou até mesmo, de um outro diretório situado em outro computador da rede.
Para criar o diretório virtual, acesse Iniciar -> Painel de Controle -> Ferramentas Administrativas -> Gerenciador de Serviços de Informações de Internet (IIS). Na janela de gerenciamento que irá abrir, no lado esquerdo, abra a árvore de diretórios até Default Web Site. Clique com o botão direito e escolha a opção Adicionar Diretório Virtual como na imagem abaixo:
Em seguida, informe o Alias, que é o nome que diretório virtual será identificado e informe também, o caminho físico do diretório a ser “linkado“, como na imagem abaixo:
Observe que o Alias não precisa ser igual ao nome da pasta do diretório virtual. Em seguida, clique em OK e já pode testar o acesso ao diretório virtual no navegador. Neste exemplo, estou supondo que o diretório virtual, já possua a(s) sua(s) página(s) gravada(s) dentro dele. Ao informar o endereço da pasta virtual no navegador, não precisamos informar o arquivo PHP (ASP, ASP.Net e etc.) caso o mesmo tenha o nome de index ou default.
No meu exemplo, eu nomeei o diretório virtual como tonliv. O endereço então será: http://localhost/tonliv/
Caso surja o erro de acesso à pasta “linkada” como diretório virtual, vá diretamente na pasta em questão, clique com o botão direito do mouse, vá em propriedades e na aba segurança, edite as permissões para a pasta.
Bom, é isso gurizada! Aproveitem!
Paz!
Referência: <criarweb.com>
Instalando o PHP 5.3.6 no IIS 7.5 no Windows 7
Publicado por em 06/05/2011
Salve, salve gurizada!
No último post vimos como instalar o IIS 7.5 no Windows 7, hoje vamos ver como instalar o PHP 5.3.* no IIS 7.5 no Windows 7. Com isso, conseguiremos carregar no browser arquivos de extensão .php que estejam gravados no nosso computador local.
Atualmente, acredito eu, a solução mais adotada para servidores web é a chamada “LAMP” (Linux + Apache + MySQL + PHP). O Apache e o MySQL, juntamente com o suporte a PHP, também podem ser instalados sobre o Windows, formando a “WAMP“, geralmente adotada por usuários Microsoft que não se sentem à vontade em usar o IIS. Como esse não é o nosso caso, vamos adotar a solução “WIISMP” (Windows + IIS + MySql + PHP). Contudo, neste post não iremos abordar sobre MySql. Então, mãos-à-obra!
Siga os passos do post anterior, até chegar na caixa Serviços de Informações da Internet (Iniciar -> Painel de Controle -> Ativar ou desativar recursos do Windows -> Serviços de Informações da Internet). Em seguida, clique no sinal “+” à esquerda e selecione as opções CGI, Extensões ISAPI e Filtros ISAPI, conforme a imagem abaixo:
Após clicar em OK e aguardar a instalação, vá até o link http://www.microsoft.com/web/platform/phponwindows.aspx para instalar o PHP em seu IIS.
Após clicar no link Install PHP 5.3.*, você será redirecionado para a Web Plataform Installer. Apenas siga os passos (Seguir, Next, Próximo) e a instalação fará o resto por você.
Para testar se o PHP está funcionando, crie ou copie qualquer arquivo PHP para a pasta C:\inetpub\wwwrroot\, pois lá é o seu localhost. Eu criei o arquivo phpinfo.php, com o seguinte código:
<?php
//O comando phpinfo() trás as informações da sua instalação PHP.
phpinfo();
?>
Vá em qualquer navegador de internet e digite o endereço: http://localhost/phpinfo.php. Se tudo deu certo, deverá aparecer uma tela como a exibida abaixo:
Com isso, já podemos rodar nossas aplicações PHP no Windows 7.
Grande abraço! Paz!
Fonte: comino.design
Instalando o IIS 7.5 no Windows 7
Publicado por em 05/05/2011
Salve, salve gurizada!
Segue um tutorial bem simples de como ativar o IIS no Windows 7.
Antes de mais nada, para os navegantes de primeira viagem, vamos ver a definição de IIS:
IIS (Internet Information Services – anteriormente denominado Internet Information Server) é um servidor web criado pela Microsoft para seus sistemas operacionais para servidores. Sua primeira versão foi introduzida com o Windows NT Server versão 4, e passou por várias atualizações. É também o sucessor do PWS. Atualmente, a versão mais atual é o IIS 7.5 (disponível apenas no Windows Server 2008 R2 e Windows 7)
Uma de suas características mais utilizadas é a geração de páginas HTML dinâmicas, que diferentemente de outros servidores web, usa tecnologia proprietária, o ASP (Active Server Pages), mas também pode usar outras tecnologias com adição de módulos de terceiros.
Fonte: Wikipédia
Por padrão, o IIS 7.5 não é instalado no Windows® 7 Professional, Enterprise ou Windows® 7 Ultimate.
Seguem os 3 passos para instalar o IIS:
- Clique em Iniciar e em Painel de Controle.
- No Painel de Controle, clique em Programas e em Ativar ou desativar recursos do Windows.
-
Na caixa de diálogo Recursos do Windows, clique em Serviços de Informações da Internet e em Ok.
É possível ainda, realizar essa instalação por meio de script. Veja mais acessando o site TechNet.
Espero que ajude! PAZ!
Logomarca – uma invenção brasileira
Publicado por em 29/04/2011
Para os designers e estudantes da área, que se portam com um rigor mais apurado e uma exigência mais técnica, termos como logomarca não só refletem amadorismo como também, indicam o desrespeito as convenções tradicionalmente seguidas.
O brasileiro é sincrético em várias vertentes, isso desagua em neologismos, analogias e alcunhas infinitas, que vão se multiplicando incensuradamente por todo o país.
Algumas dessas ajeitadas linguísticas, são criadas para mesclar termos e ideias, redefinindo de forma mais ampla, conceitos outrora distintos.
Ao meu ver, essa é uma das razões do surgimento do termo logomarca.
Abaixo, segue um que li no site www.pensedesign.com.br. Leiam e reflitam!
Fonte do texto: http://www.pensedesign.com.br/sobre-1.htm Fonte da Imagem: http://fmecenas.wordpress.com/2011/02/09/cliente-decide-quanto-quer-pagar-por-uma-logomarca/No Brasil, de uns anos para cá, o termo logomarca passou a galvanizar o universo da identidade visual e muitos dos envolvidos em sua dinâmica. Nesses meios, logomarca passou a ser sinônimo de símbolo e de logotipo, designações que as primeiras gerações de designers aprenderam a usar e que ainda vale para qualquer país em que a atividade tenha atuação significativa.
Na verdade, logomarca é uma dessas criações tipicamente brasileiras que, assim como a compulsão para inventar nomes próprios, por exemplo, definiriam o brasileiro como um indivíduo imaginoso, pouco afeito às convenções. No entanto, convertamos, a capacidade de inventar, por si só, não encerra mérito nenhum. Não se vai para o paraiso só porque se é inventivo. Mesmo porque, ao que tudo indica, o diabo sempre se mostrou extremamente
engenhoso.Mas, voltando à mania nacional de inventar nomes próprios, há quem veja nela inquestionável tendência política ou mesmo propensão à rebeldia. Provavelmente não se trata nem de uma coisa nem de outra. Não somos um povo de índole guerreira. À parte algumas exceções sangrentas, impostas pela classe dominante àqueles em que se habituou mandar, a nossa tem sido uma história de contemporizações. Quanto à veia política, não parece que no Brasil ela seja mais vigorosa do que em qualquer outro país, só porque inventamos os desfiles de escola de samba. Dar ao filho o nome de Guiomar, do pai Otacílio e da mãe Maria; Augari, do pai Ariosto e da mãe Augusta; Auny do pai Nyvaldo e da mãe Aurea ou ainda destiná-lo a carregar pela vida afora achados engenhosos, como Odalina, anilado ao contrário, soa mais como manifestação de gosto duvidoso. Ou talvez traduza a necessidade de individualização, através do prenome, num país onde os sobrenomes de origem portuguesa são escassos e, portanto, pouco distintivos. Seja como for, o uso intensivo que vem se fazendo da palavra logomarca parece se inserir nesse contexto de compulsão criativa a qualquer preço.
SIGNIFICADO REAL
Colocada a questão nesse plano, examinemos o sentido dos termos símbolo, logotipo, logomarca e marca, para tentar definir seu verdadeiro significado com mais precisão. Símbolo gráfico é o sinal a cujos conceitos se chega
através de associações sucessivas. Símbolos gráficos são diferentes de signos gráficos. O signo gráfico é um sinal que possui apenas um conceito ou significado. Uma seta indicativa de direção não traduz senão a direção para a qual aponta. Há simbolos gráficos, como a cruz, a suástica, o símbolo da Volkswagen ou da IBM, que remetem a uma série de significados que se superpõem, num longo encadeamento.A cruz remete a Jesus, a cristianismo, perseguição, martírio, cruzadas, poder religioso, estado do Vaticano, etc. A suástica remete a nazismo, anti-semitismo, Hitler, campo de concentração, participação da Alemanha na Segunda Guerra, massacre, potência bélica, etc. O símbolo da Volkswagen remete à industria alemã, qualidade, resistência, e, no caso do Brasil, é assistência técnica garantida em praticamente qualquer ponto do país. O símbolo da IBM remete à tecnologia de ponta, à indústria da informática, a computador pessoal, a Paul Rand, etc.
Esse caráter polissêmico e aberto está na base da definição de qualquer símbolo, seja qual for sua natureza. O logotipo, por sua vez, é um símbolo constituído por uma palavra graficamente particularizada que, portanto, também gera associações sucessivas.
Em design gráfico, símbolo e logotipo pertencem à mesma categoria e cumprem a mesma função através de possibilidades formais diferentes. O primeiro através de estruturas abstratas, pictogramas, ideogramas ou fonogramas. O segundo através de uma palavra a qual se confere tratamento gráfico especial, de maneira a tomá-la única entre tantas. E, um e outro, despertam associações sucessivas dado à natureza de sua estrutura.
Marca é o nome da empresa ou do produto, a designação que define uma personalidade, um conjunto de ações de comunicação junto a públicos internos e externos. O símbolo e o logotipo são formas de grafar a marca, de torná-la visualmente tangível. É comum as pessoas se referirem ao símbolo como marca. Diz-se frequentemente: a marca da Coca-Cola ou da Fiat, quando, na verdade, a intenção era a referêcia ao logotipo da Coca-Cola ou da Fiat. Da mesma maneira, símbolos também são chamados de marcas e também é comum se ouvir referência à marca da Volkswagen ou da Mercedes-Benz, quando a designação correta seria símbolo, já que o primeiro é um fonograma e o segundo um símbolo abstrato.
E logomarca? Qual seria o sentido dessa genuína invenção brasileira? Logomarca quer dizer absolutamente nada. É possível que seu genial inventor estivesse, ao criá-la, querendo dar conta daquelas situações em que o núcleo da identidade visual da empresa repousa num sinal misto, no qual um símbolo e um logotipo se combinam na veiculação de uma dada imagem. O fato é que se por acaso foi essa a origem do termo, atualmente, no Brasil, todo sinal gráfico que pretenda identificar uma empresa ou um produto é chamado de logomarca, independente de ser símbolo, logotipo ou sinal misto.
Logos em grego quer dizer conhecimento, e também palavra. Typos quer dizer padrão e também grafia. Portanto, grafia-da-palavra ou palavra-padrão. Agora, palavra-marca ou conhecimento-marca quer dizer o quê? Coisa nenhuma. E é espantosa a desenvoltura com que cerca de dois terços da população ligada à comunicação gráfica no Brasil usa e veicula essa coisa nenhuma, com a segurança de estar brandindo um termo de alto teor técnico e expressivo.
Curioso que áreas tão afeitas à moda e à terminologia usada internacionalmente para tudo o que diz respeito aos assuntos do setor, como a publicidade, o marketing e mesmo o desiqn gráfico, desprezem as designações corretas, presentes nos artigos publicados pelas revistas especializadas do primeiro mundo. Nelas, as palavras logotype, logo ou symbol pontuam cada página, para lembrar apenas os países de língua inglesa.
“Logomark” ou sucedâneos, jamais.
Ana Luiza Escorel em “O Efeito Multiplicador do Design”, Ed. Senac – 2000
Página de erro 404
Publicado por em 26/03/2011
Salve, salve gurizada!
Aqui vai uma dica simples e bacana para implementar nos seus sites: O tratamento do erro 404.
Quem nunca viu a mensagem “Erro 404 – Página não encontrada“, ou “Erro 404 – Page not found”, ao clicar em um link, ou ao tentar acessar alguma página web? Afinal, o que é esse erro 404?
A página de erro 404 é uma resposta padrão que aparece sempre que alguém tenta acessar uma página de internet que não existe. Seja porque a pessoa errou na digitação do endereço da página, ou até, por uma mudança de estrutura do site, onde existem links apontando para páginas que deixaram de existir ou foram movidas de lugar.
Uma boa ideia de como reverter essa situação chata, principalmente para quem está tentando acessar, é personalizar a sua página de erro 404, criando algo que possa amenizar, com humor ou não, a navegação incorreta do internauta. Transmitindo assim, uma maior credibilidade, pois apesar do erro, a navegação permanecerá no seu site.
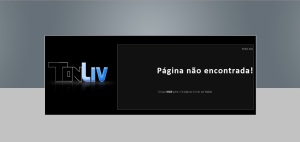
Abaixo seguem dois exemplos de personalização da página de erro 404:
No site da TonLiv, foi criada uma página personalizada com uma comunicação simples e direta, com um link para o internauta acessar a página inicial. A página foi construída obedecendo a mesma identidade visual do site.
No site da e-Genial, a página foi personalizada com bom humor, cortesia e informação. Eles não só se preocuparam em informar ao internauta o que estava acontecendo, como trataram a situação com descontração e atenção, oferecendo um link de acesso à página inicial do site. Também mantiveram a identidade visual da empresa.
Após construir a sua página personalizada do erro 404, você deverá subir o arquivo para o seu domínio e em seguida, deverá configurar no painel administrativo do seu provedor de hospedagem, a página para ser apresentada quando ocorrerem eventos de página não encontrada.
Outro fator motivador para desenvolver sua própria página de erro 404, é que a ausência dela, pode ocasionar uma queda do seu site no ranking das buscas do Google. Não entrarei em detalhe nesse assunto, mas indico a leitura do SEO Master e do Mestre SEO, que abordam a questão.
Sugiro ainda que pesquisem imagens no Tio Google sobre ERRO 404. Vocês irão encontrar vários exemplos bem criativos de páginas de erro 404. Como amostra do que estou dizendo, segue um link com alguns exemplos: http://www.smashingmagazine.com/2007/08/17/404-error-pages-reloaded/
Até a próxima!
Paz!
Video aulas e palestras grátis
Publicado por em 15/03/2011
Salve gurizada!
Vim compartilhar 2 links bem bacanas.
O primeiro é da empresa e-Genial (twitter @egenial), especializada em treinamentos online. Vários videos de aulas e palestras sobre Adobe Flex, Ruby, Java, Design, Empreendedorismo e muito mais: http://www.egenial.pro/pt/repositorio
O segundo é da empresa Globalcode (twitter @open4education), especializada em treinamentos e consultoria na área de TI. Os videos disponibilizados são do evento Profissão Java, que foi realizado em 2010, na universidade Anhembi Morumbi: http://www.profissaojava.com.br/edicoes/2010/videos/
Sugiro que sigam essas duas empresas pelo twitter e fiquem ligados. Aproveitem!
Abraço!
Erro no Windows Live Messenger – wlidcli.dll
Publicado por em 27/01/2011
Fala gurizada!
Utilizo o Windows 7 Ultimate 64 bits e atualizei meu MSN para a versão mais recente da família Windows Live, o Windows Live Messenger.
Recentemente, ao tentar logar minha conta no MSN, aparecia um erro na DLL wlidcli.dll, que impedia meu acesso. Desinstalei e reinstalei o Messenger mas o problema persistiu. Um amigo que trabalha com assistência técnica, chegou a afirmar que mesmo com o meu Norton anti-vírus ativado, o problema se tratava de um novo vírus que estava assolando-assombrando alguns usuários.
Bom, o Tio Google mais uma vez deu uma força e encontrei a solução:
Baixei a DLL separadamente, através do link http://www.dll-download-system.com/home/w-dlls-not-system-/wlidcli.dll/details.html;
Descompactei a DLL e a copiei para a minha pasta de sistema (C:\Windows\System32 ou C:\Windows\SysWOW64 para a versão 64 bits);
Registrei a DLL (Menu Iniciar – Todos os Programas – Acessórios – Prompt de Comando [Execute o Prompt de Comando clicando com o botão direito e escolhendo a opção Executar como Administrador] – (No prompt de comando [Tela preta que surgiu]) Digite o comando: regsvr32 wlidcli.dll – Pressione a tecla ENTER);
Pronto! O Messenger voltou a funcionar!
Até a próxima!
Se essa informação foi útil para você, faça uma doação de qualquer valor através do botão/imagem de doação do pagseguro abaixo, para a manutenção desse canal de ajuda. Obrigado!
Clique no botão/imagem abaixo para contribuir:

ATUALIZAÇÃO:
[Devido a grande quandidade de acessos à este post, criei um outro blog para atender esse tipo de dúvidas. Favor acessar: Clique Amigo]
Gerando arquivos texto usando TStringLis no Delphi
Publicado por em 25/01/2011
Salve galera!
Hoje em dia, o setor desenvolvimento de software está fazendo uma espécie de “corrida do ouro” em direção às plataformas móveis (celulares, tablets). Esta mesma corrida já foi feita para a plataforma web. Contudo, a plataforma desktop além de não estar morta, continua necessária.
Ainda existem muitos programas desenvolvidos, em desenvolvimento e com manuntenção garantida por muitos anos em linguagens como VB, Delphi e até, Clipper.
Hoje mesmo, tive a necessidade de dar manutenção em um pequeno sistema feito em Delphi 6, onde precisei gerar um arquivo txt.
Para resolver a questão, consultei nosso tiozão Google, que me levou para o blog do Erick Sasse, onde ele compartilha um exemplo bem prático com a classe TStringList:
var
Texto: TStringList;
begin
Texto := TStringList.Create;
tryTexto.Add(‘Linha 1’);
Texto.Add(‘Linha 2’);
Texto.SaveToFile(‘c:\teste.txt’);finally
Texto.Free;
end;
end;
Para ver o post original do Erick Sasse clique aqui.
Até a próxima!
Photoshop Online Grátis em Português
Publicado por em 17/01/2011
Fala gurizada!
Precisei fazer um pequeno trabalho de edição de imagens para o topo do blog da DaZartes, mas infelizmente, meu periodo de avaliação do Photoshop CS5 expirou e estou descapitalizado para investir num produto tão caro. (mas que vale o valor, diga-se aqui)
Pesquisando no tio Google, descobri um Photoshop online gratuito em português. Isso mesmo! Você o utiliza direto do browser, fazendo upload de arquivos em vários formatos e depois fazendo o download dos trabalhos realizados, também em vários formatos.
Bom, é óbvio que esse Photoshop online possui limitações, mas para o que eu precisava atendeu muito bem.
Os meus passos depois de acessar o site http://www.photoshoponline.com.br foram:
Na tela inicial, selecionei: Abrir imagem do computador;
Depois, fiz o upload da imagem do background do topo que iria utilizar;
Depois, fui em Arquivo – Abrir imagem e fiz o upload do arquivo PSD com o logotipo da DaZartes. Tive uma grata surpresa ao ver que todas as camadas estavam lá separadinhas, como eu havia criado no próprio Photoshop.
Por fim, fiz a inclusão do logotipo da DaZartes na imagem de background e depois foi só salvar o resultado e fazer o download para minha máquina.
Quem quiser conferir o resultado pode acessar o blog da DaZartes.
Valeu! Abraço!